首先还是去百度地图官网,看官网怎么说的,顺手附上链接: http://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/geolocation
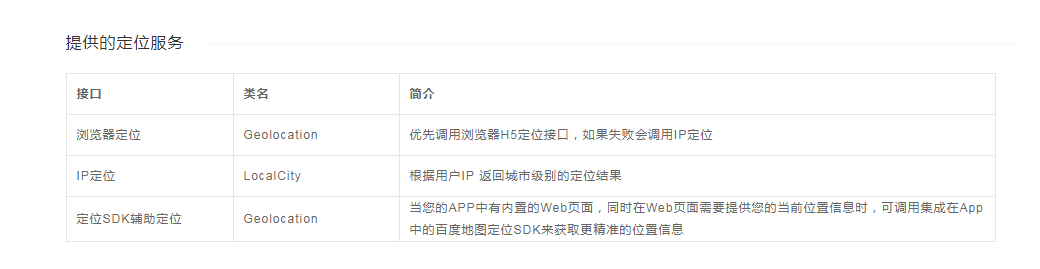
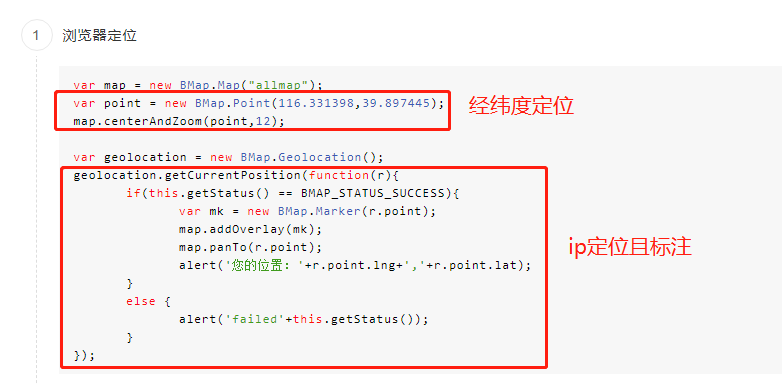
 3种方式,浏览器定位,ip定位和sdk辅助定位,好像没看到我想找的经纬度定位.接着往下看
3种方式,浏览器定位,ip定位和sdk辅助定位,好像没看到我想找的经纬度定位.接着往下看
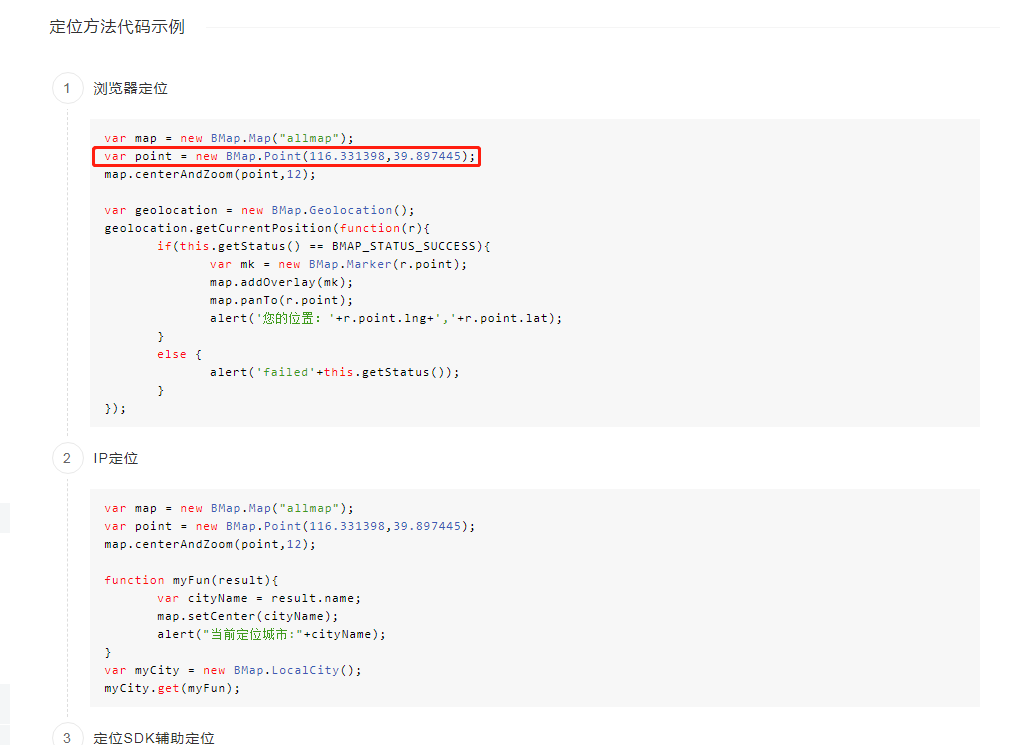
好像看到了经纬度,二话不说,复制下来跑一下.

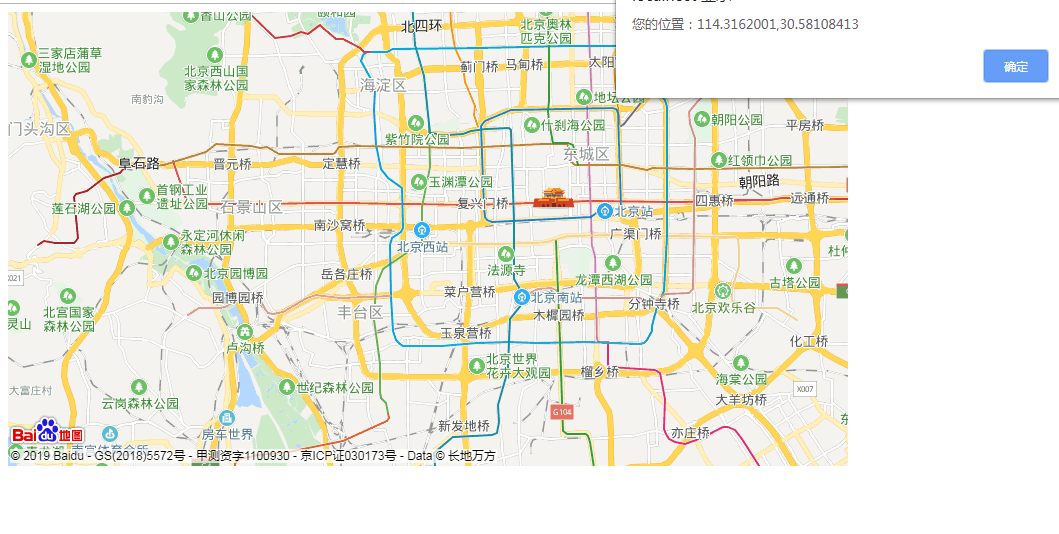
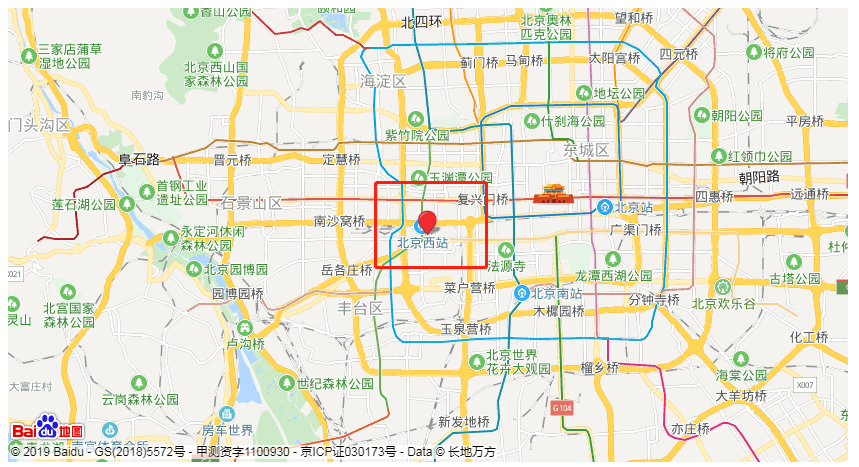
跑起来之后,入眼的就是天安门广场,3秒左右,就出现了一个弹窗的位置提醒,点击关掉弹窗,就是下面的画面

一个红色的标注站在长江中间,怎么回事.地址怎么会定位两次?带着这个疑问我又看了一遍文档

居然真的两次定位,知道问题就简单了
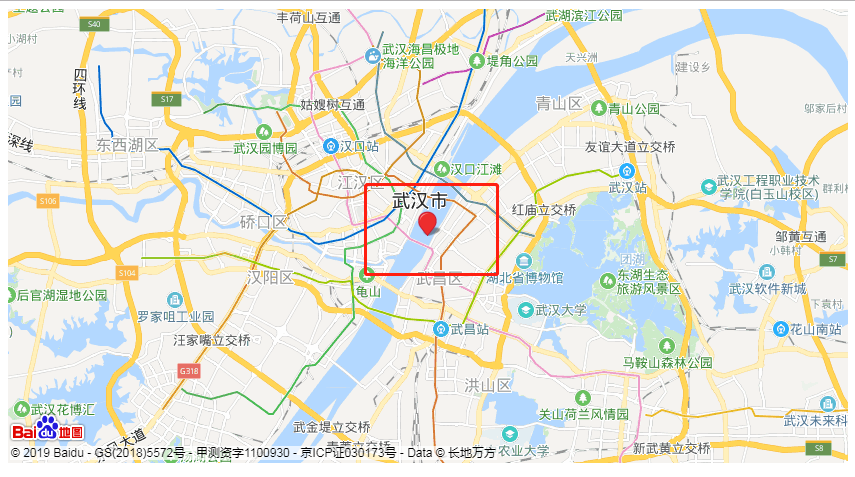
修改为经纬度定位且标注
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>将经纬度标注到百度地图上</title>
<meta name="robots" content="noindex, nofollow">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!-- 将百度地图API引入,设置好自己的key -->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的key"></script>
</head>
<body>
<div class="main-div">
<div id='allmap' style='width: 50%; height: 50%; position: absolute;'></div>
</div>
</body>
<script type="text/javascript">
//实例化百度地图
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.331398,39.897445); //经纬度定位
map.centerAndZoom(point,12);
var mk = new BMap.Marker(point);
map.addOverlay(mk); //添加标注
</script>
</html>

成功给我设置的经纬度加上红色标注,如果你在使用中遇到问题,欢迎留言