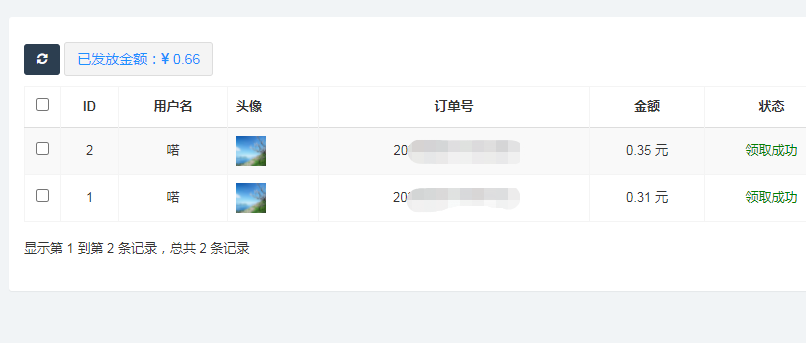
最近后台加个红包领取记录的列表,数据库,接口,后台一键curd,搞定!按道理说,我应该是很快乐的。但是老板一句话,我心里拔凉拔凉的。怎么没有合计,难道要我拿个计算器一个个加吗?直接上代码
html
<div class="panel panel-default panel-intro">
<div class="panel-body">
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade active in" id="one">
<div class="widget-body no-padding">
<div id="toolbar" class="toolbar">
<a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a>
<!-- 这里为了避免管理员误操作,把修改删除能只保留了刷新功能-->
<a href="javascript:;" class="btn btn-default" style="font-size:14px;color:dodgerblue;">
<span class="extend">
收入金额:<i class="fa fa-yen"></i> <span id="money">{$total_money}</span>
</span>
</a>
</div>
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
width="100%">
</table>
</div>
</div>
</div>
</div>
</div>

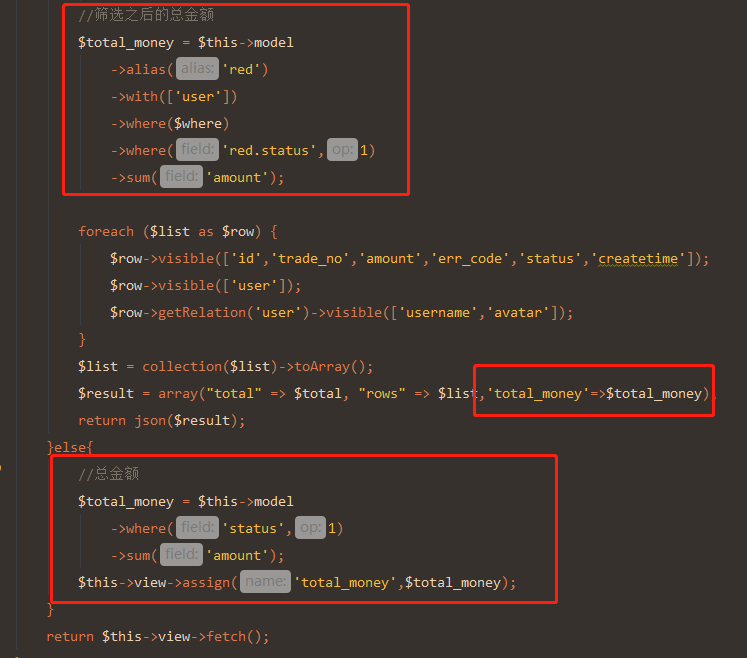
php,这里不复杂,注意变量名就行。难点是ajax是js发的请求,怎么渲染到页面,这个在下面的js提到

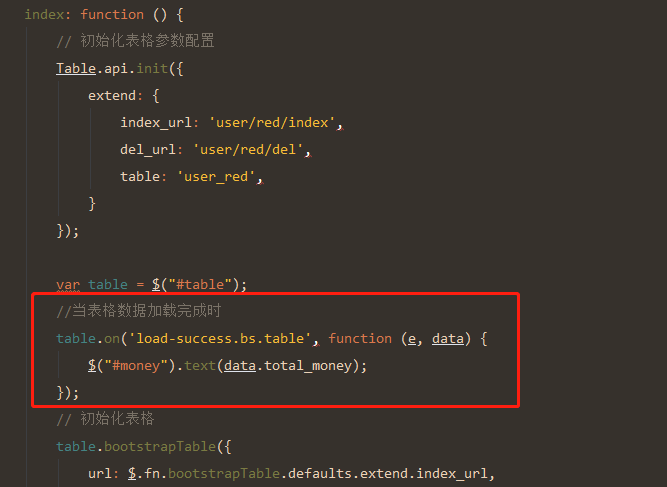
js

table.on('load-success.bs.table', function (e, data) {
$("#money").text(data.total_money);
});
到这就结束了,随着搜索条件的切换,总价还会跟着切换。还有疑问,欢迎留言