注册百度地图的用户,附上地址: http://lbsyun.baidu.com/
申请key,附上地址:http://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/getkey
在html页头引入js
<!-- 将百度地图API引入,设置好自己的key -->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你申请的appkey"></script>
引入div和javascript
<tr>
<td class="col-xs-2">所在地:</td>
<td class="col-xs-10">
<div class="map_div" style=" position:relative; width:70%;">
<div id='allmap' style="width:100%; height:387px;"></div>
</div>
<script type="text/javascript">
var map = new BMap.Map("allmap");
var geoc = new BMap.Geocoder(); //地址解析对象
var markersArray = [];
var geolocation = new BMap.Geolocation();
var point = new BMap.Point(116.331398, 39.897445);
map.centerAndZoom(point, 12); // 中心点
geolocation.getCurrentPosition(function (r) { //自动获取当前ip所在地
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
map.enableScrollWheelZoom(true);
}
else {
alert('failed' + this.getStatus());
}
}, {enableHighAccuracy: true})
map.addEventListener("click", showInfo);
//地图上标注
function addMarker(point) {
var marker = new BMap.Marker(point);
markersArray.push(marker);
//清除所有标注
map.clearOverlays();
//添加新标注
map.addOverlay(marker);
}
//点击地图事件处理
function showInfo(e) {
document.getElementById('lng').value = e.point.lng;
document.getElementById('lat').value = e.point.lat;
geoc.getLocation(e.point, function (rs) {
var addComp = rs.addressComponents;
var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
document.getElementById('sever_add').value = address;
document.getElementById('area').value = addComp.district;
});
addMarker(e.point);
}
</script>
</td>
</tr>
<tr>
<td class="col-xs-2">经度:</td>
<td class="col-xs-10">
<input type="text" name="lng" id="lng" value="" readonly/>
</td>
</tr>
<tr>
<td class="col-xs-2">纬度:</td>
<td class="col-xs-10">
<input type="text" name="lat" id="lat" value="" readonly/>
</td>
</tr>
<tr>
<td class="col-xs-2">详细地址:</td>
<td class="col-xs-10">
<input type='text' style="width: 30%" value='' name='area' id="area" readonly>
<input type='text' style="width: 30%" value='' name='address' id='sever_add' readonly>
</td>
</tr>
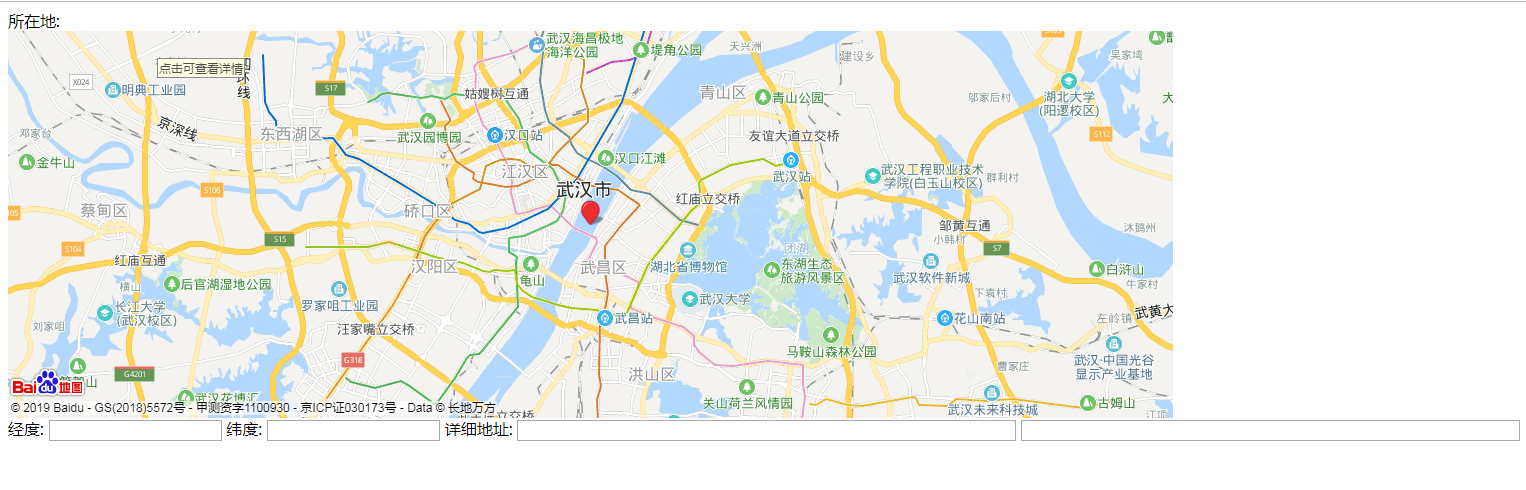
刷新页面,查看效果

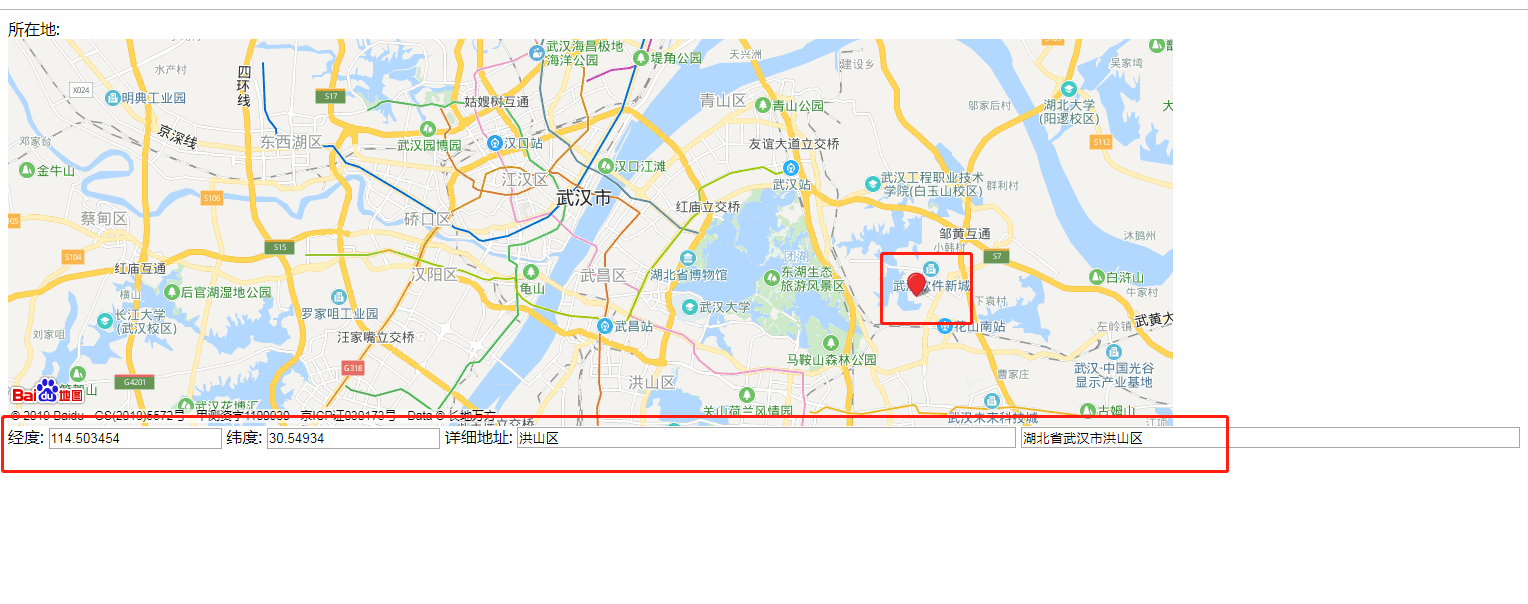
点击地图切换坐标
 至此经纬度和详细地址已经获取到了,如果遇到问题,欢迎留言
至此经纬度和详细地址已经获取到了,如果遇到问题,欢迎留言