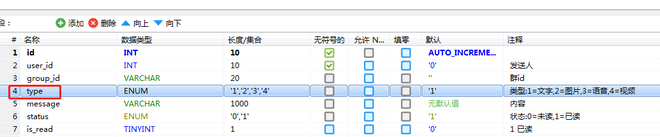
这里有两个重点,一是获取数据类型,二是根据数据类型做对应的js处理
获取数据类型:这里我就偷懒了,在用户发送消息的时候,获取到存数据库。你也可以选择在js做正则判断获取类型

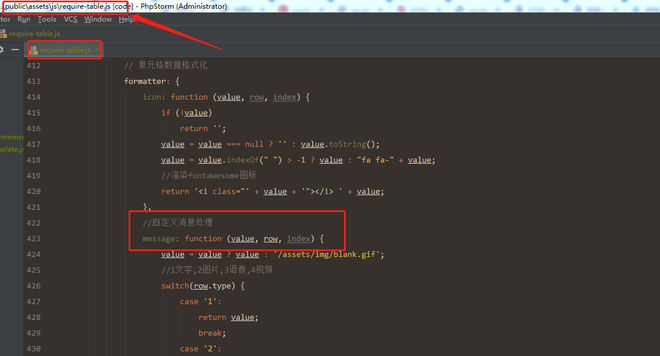
js处理:有了类型写对应操作很简单,直接上代码。路径:/public/assets/js/require-table.js

message: function (value, row, index) {
value = value ? value : '/assets/img/blank.gif';
//1文字,2图片,3语音,4视频
switch(row.type) {
case '1':
return value;
break;
case '2':
var classname = typeof this.classname !== 'undefined' ? this.classname : 'img-sm img-center';
return '<a href="' + Fast.api.cdnurl(value) + '" target="_blank"><img class="' + classname + '" src="' + Fast.api.cdnurl(value) + '" /></a>';
break;
case '3':
return '<a href="'+Fast.api.cdnurl(value)+'" target="_blank">点击播放</a>';
break;
case '4':
return '<a style="color: #18bc9c;" target="_blank" href="' + Fast.api.cdnurl(value) + '">< 视频 ></a>';
break;
default:
return value;
}
},
引用。跟image用法一样,不明白我就贴代码
{field: 'message', title: __('Message') ,operate:false,formatter: Table.api.formatter.message,align:'left'},
效果图

最后总结一下,这个功能其实很简单,但是很实用。希望大家也能多多挖掘fast的潜力,有问题欢迎留言